

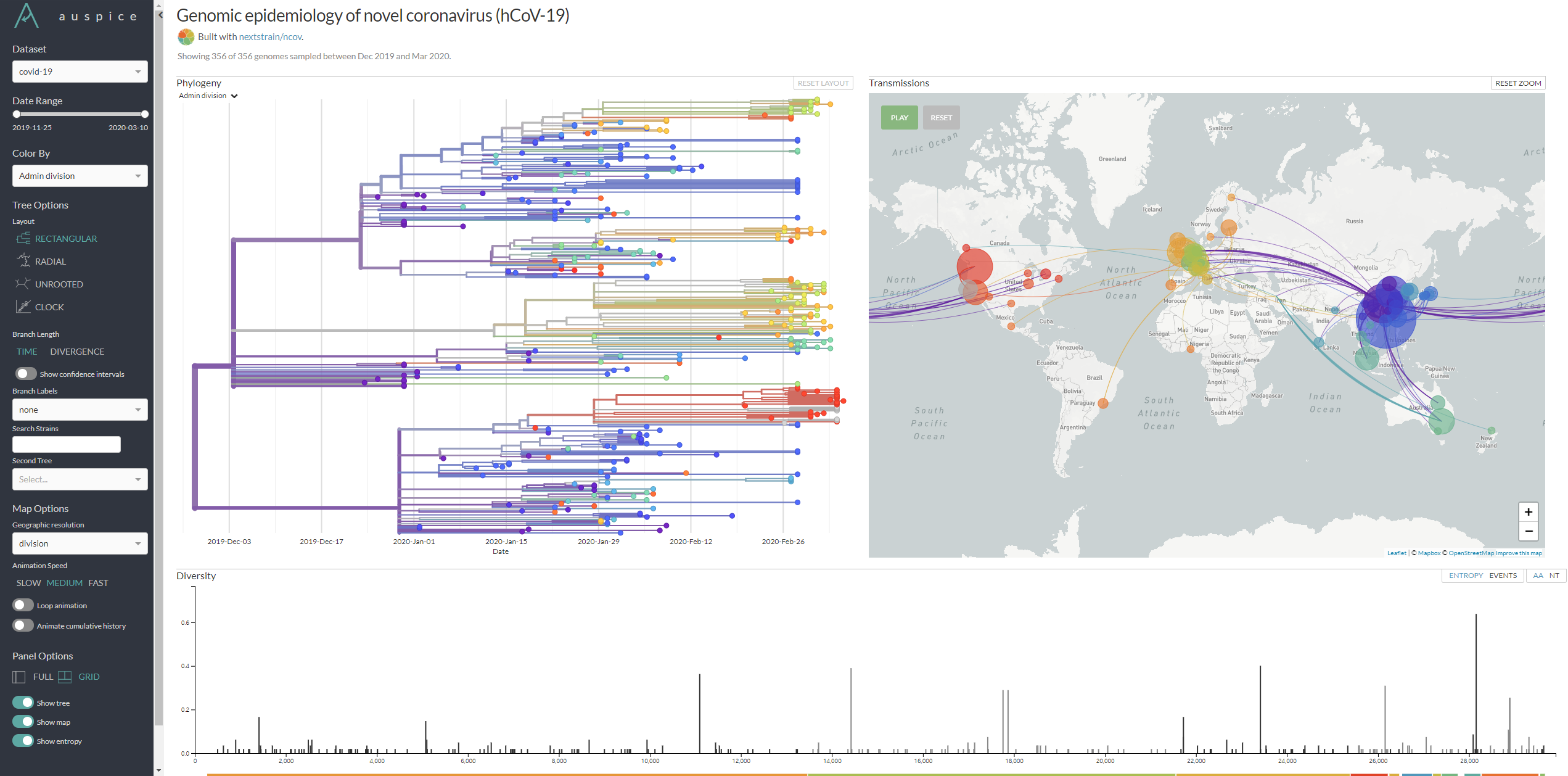
코로나 19 유전역학 확산 패턴을 확인 할 수 있도록 GISAID 에서 제공하는 데이터와 Auspice(
Interactive exploration of phylodynamic & phylogenomic data) 를 이용하여 데이터 가시화
Auspice 를 설치하기 위해서는 Python 3.7 버전 이상의 환경이 필요
npm 설치가 되어있지 않으면 우선 아래 명령어를 이용해 npm 설치
rpm -qa | grep node
yum remove -y nodejs npm
#NodeJS 13.x
# As root
curl -sL https://rpm.nodesource.com/setup_13.x | bash -
# No root privileges
curl -sL https://rpm.nodesource.com/setup_13.x | sudo bash -
yum install -y nodejs
npm 을 이용해서 설치가 가능하지만 여기서는 소스를 기반으로 설치 진행
# grab the GitHub auspice repo
git checkout https://github.com/nextstrain/auspice.git
cd auspice
# install dependencies
npm install
# make `auspice` available globally
npm install --global .
# build auspice
auspice build
# test it works
auspice --version
auspice --help
#execute
auspice view --datasetDir ./data
외부에서 접속 시 장애 발생하면 다음 코드에서 HOST 부분 수정
auspice/cli/view.js 파일 103,104 라인 변경
#change port and host
app.set('port', process.env.PORT || 4000);
app.set('host', process.env.HOST || "0.0.0.0");
다시 빌드 이후 실행
auspice build --verbose
auspice view --datasetDir data
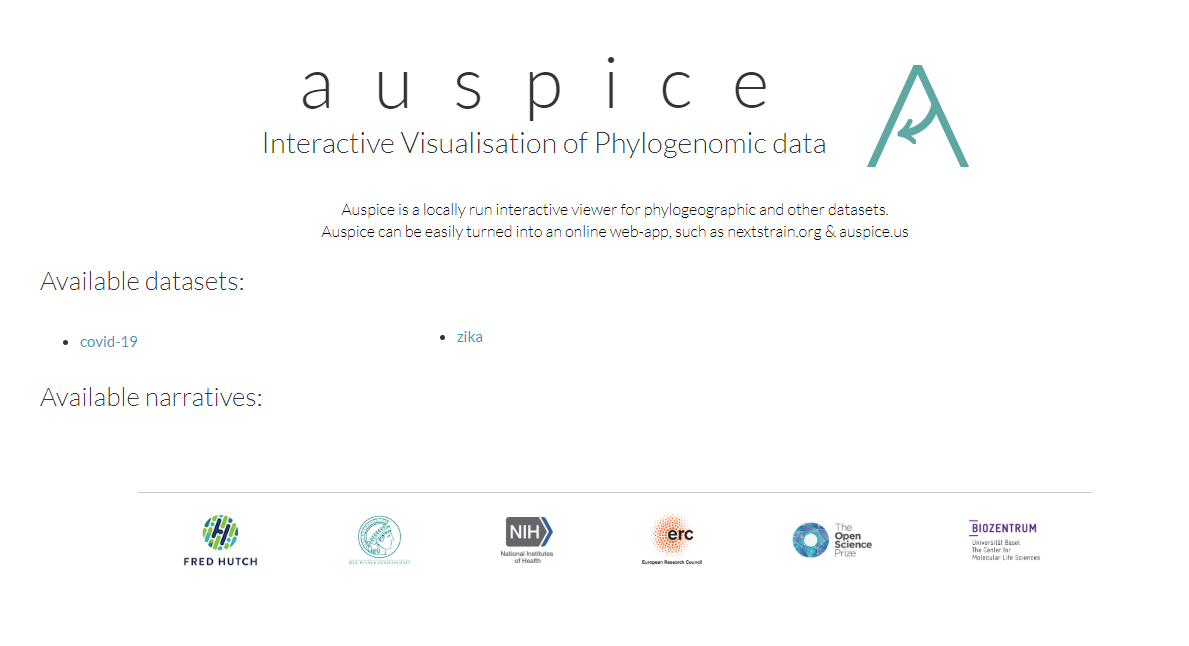
GISAID 에서 제공하는 SARS-CoV-2 데이터를 다운 받아 데이터 세트 폴더에 두고 재 실행하면 다음 화면과 같이 데이터 세트 선택이 가능한 메인 화면으로 접속 가능


auspice 에서는 JSON 데이터 형식으로 디자인 변경이 가능하며, 왼쪽의 슬라이더 테마를 변경하여 빌드
{
"sidebarTheme": {
"background": "#F2F2F2",
"color": "#000",
"sidebarBoxShadow": "rgba(0, 0, 0, 0.2)",
"font-family": "Lato, Helvetica Neue, Helvetica, sans-serif",
"selectedColor": "#5097BA",
"unselectedColor": "#333"
}
}
다시 빌드 이후 실행
auspice build --verbose --extend ./custom_theme/sidebar_theme.json
auspice view --datasetDir ./data

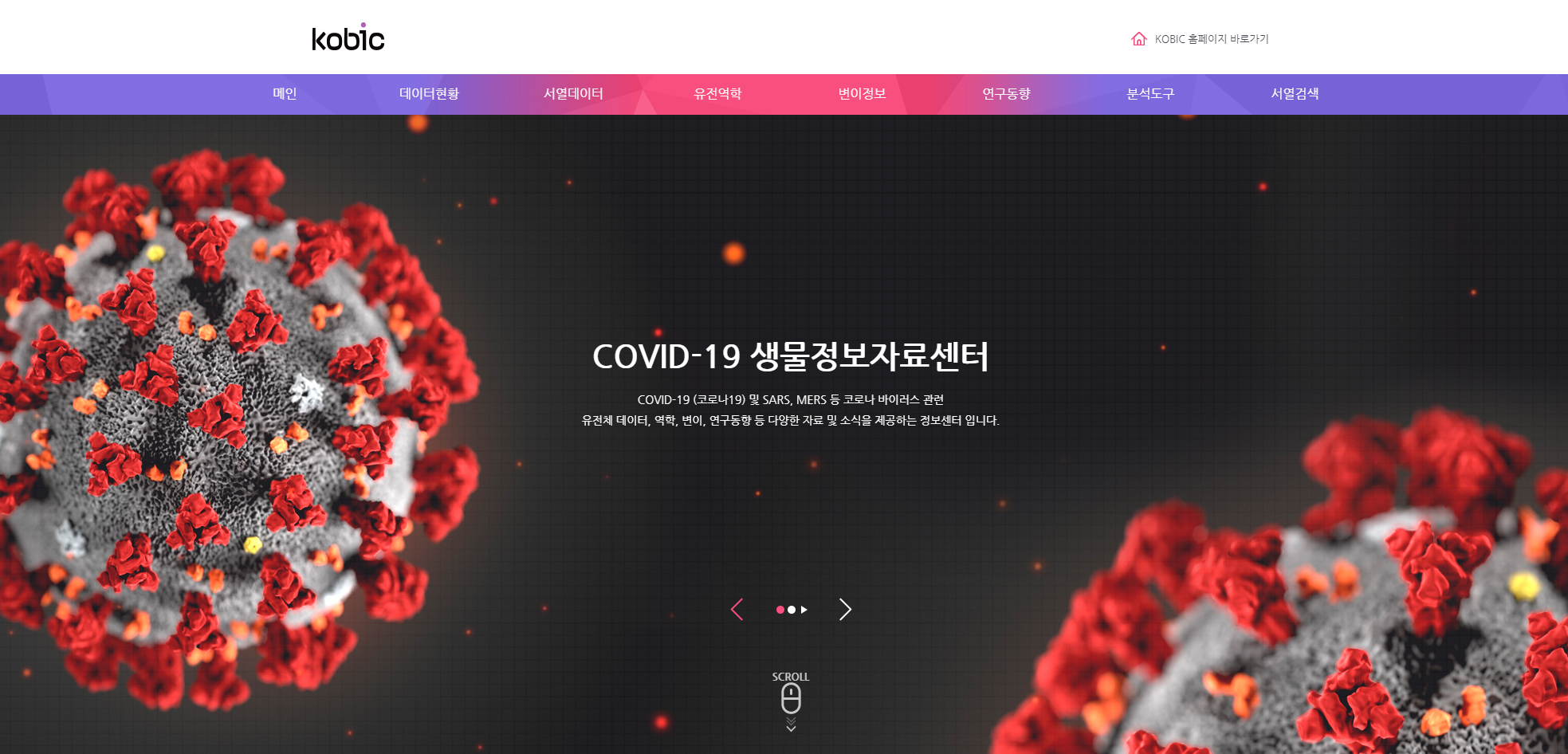
현재 개발 중인 코로나19 웹 서비스

'Bioinformatics' 카테고리의 다른 글
| 거대 언어 모델 기반 scBERT 분석 도구 설치 및 실행 (0) | 2024.07.19 |
|---|---|
| Cutadapt 설치 명령어 (0) | 2024.01.22 |
| SparkBLAST 설치 및 실행하기 (0) | 2017.09.21 |
| PASTASpark 설치 및 실행하기 (0) | 2017.09.18 |
| SparkBWA Alignment 분석 도구 설치 및 실행 방법 (0) | 2017.01.18 |

Korean BioInformation Center(KOBIC) Korea Research Institute of Bioscience & Biotechnology Address: #52 Eoeun-dong, Yuseong-gu, Deajeon, 305-806, KOREA +82-10-9936-2261 e-mail: kogun82@kribb.re.kr Blog: kogun82.tistory.com Homepage: www.kobic.re.kr
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



